Anjella De Los Reyes
Digital Designer | UI/UX | Web & CRO | Front-End Development
How Can I Improve the Web Chat Application UX and Design
Overview
In 2020, I worked on a project to redesign a legacy web chat application for a contact center. While the chat was functional, its outdated design and limited features no longer met modern user expectations. My goal was to transform it into a sleek, user-friendly application that complied with WCAG accessibility standards and incorporated new functionalities to enhance both the visual experience and usability.
This wasn’t just a visual upgrade—it was a deep dive into improving how users interact with a chat platform, from talking to a bot to sending attachments. Working closely with the product owner, we ensured the redesign was aligned with user needs and business goals.
Project Overview
Project Title: Web Chat Application
My Role: User Experience (UX) Designer, UI Designer
Objective
The project aimed to modernize the UI to reflect contemporary design trends while ensuring WCAG compliance. Enhance user interactions with the chat application by introducing new features such as Buttons for bot interaction, Seamless workflow to start a new chat after completing a bot conversation. adding attachments and emoticons and improve the overall user experience by making the application accessible and intuitive for all users.
Key Challenges
Although the redesign progressed smoothly, a few minor challenges arose:
- WCAG Compliance: Ensuring that every element—from buttons to emoticons—met accessibility standards was meticulous work, but it was crucial to create an inclusive experience for all users.
- Feedback Alignment: Incorporating feedback from various stakeholders while maintaining a cohesive design vision occasionally posed alignment challenges, but open communication ensured smooth collaboration.
The Design Process
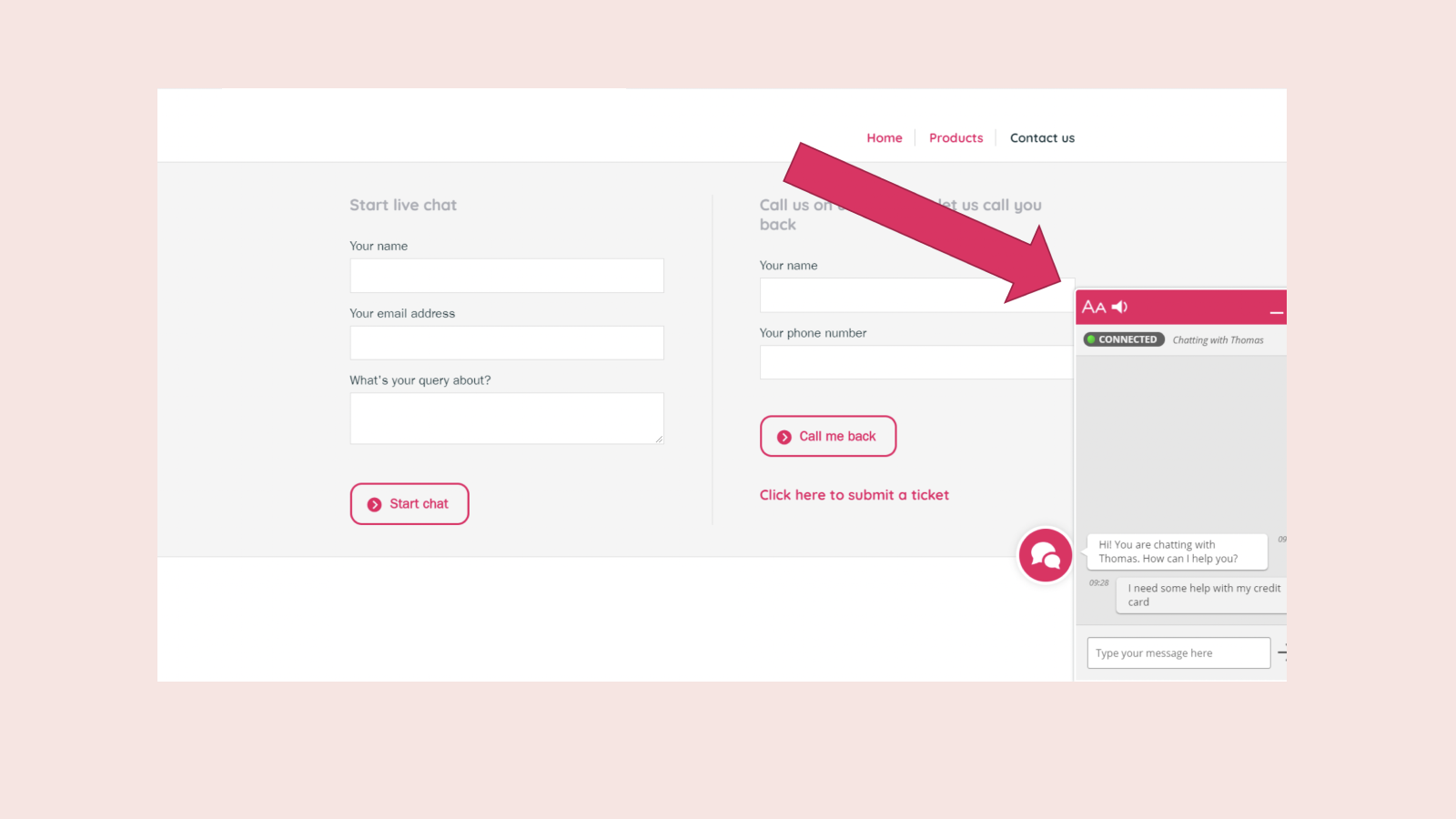
Understanding the Legacy System
The existing chat application had a basic interface that functioned but lacked user-centric design elements. Its aesthetic and usability didn’t inspire confidence or engagement. My first task was to analyze the application’s current state and identify areas for improvement, ensuring that new features would integrate smoothly.
Collaboration
I collaborated closely with the product owner and stakeholders through a series of workshops and discussions. These sessions provided valuable insights into user pain points, business requirements, and technical constraints. This foundation allowed us to build a shared vision for the redesign.
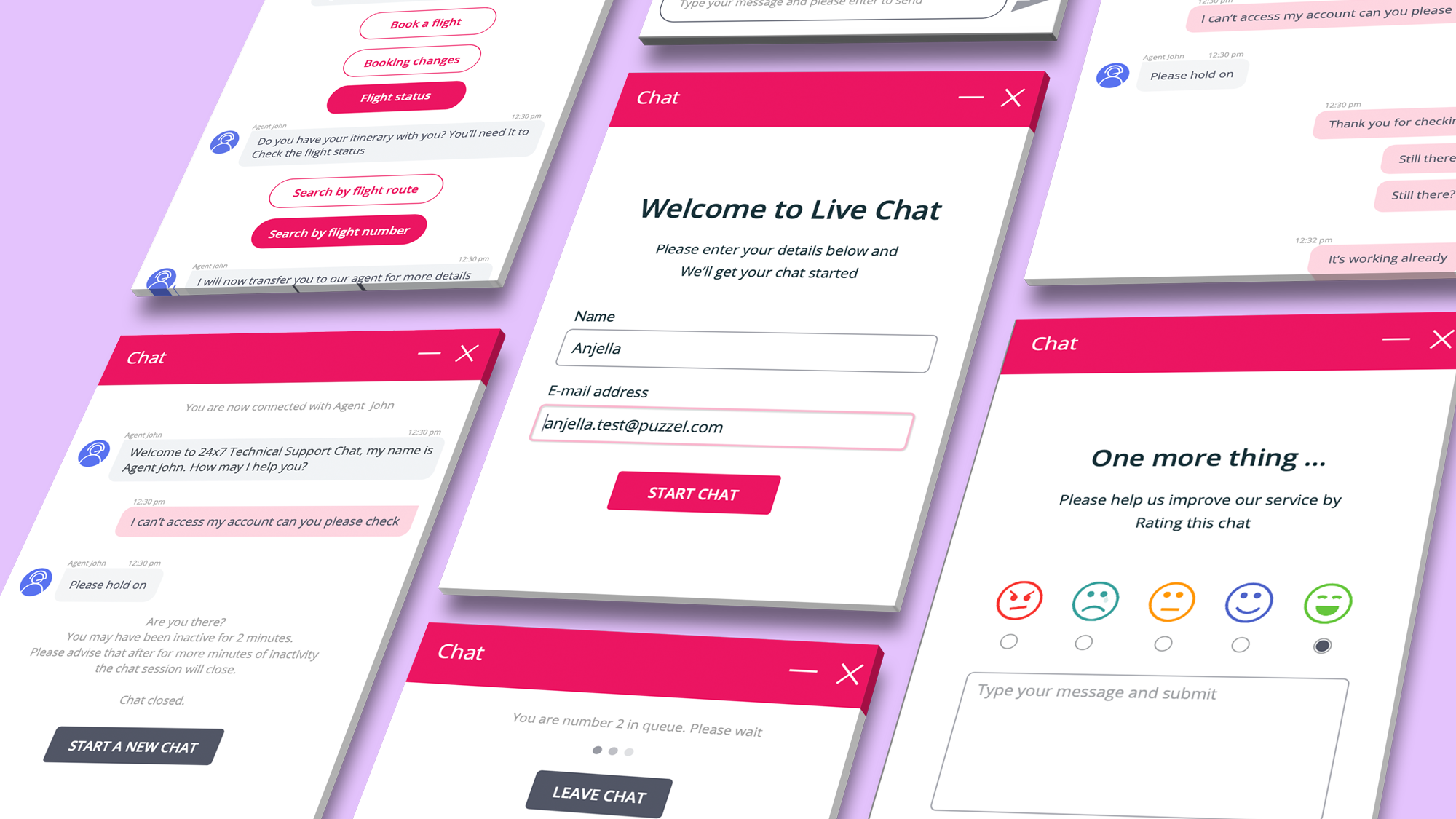
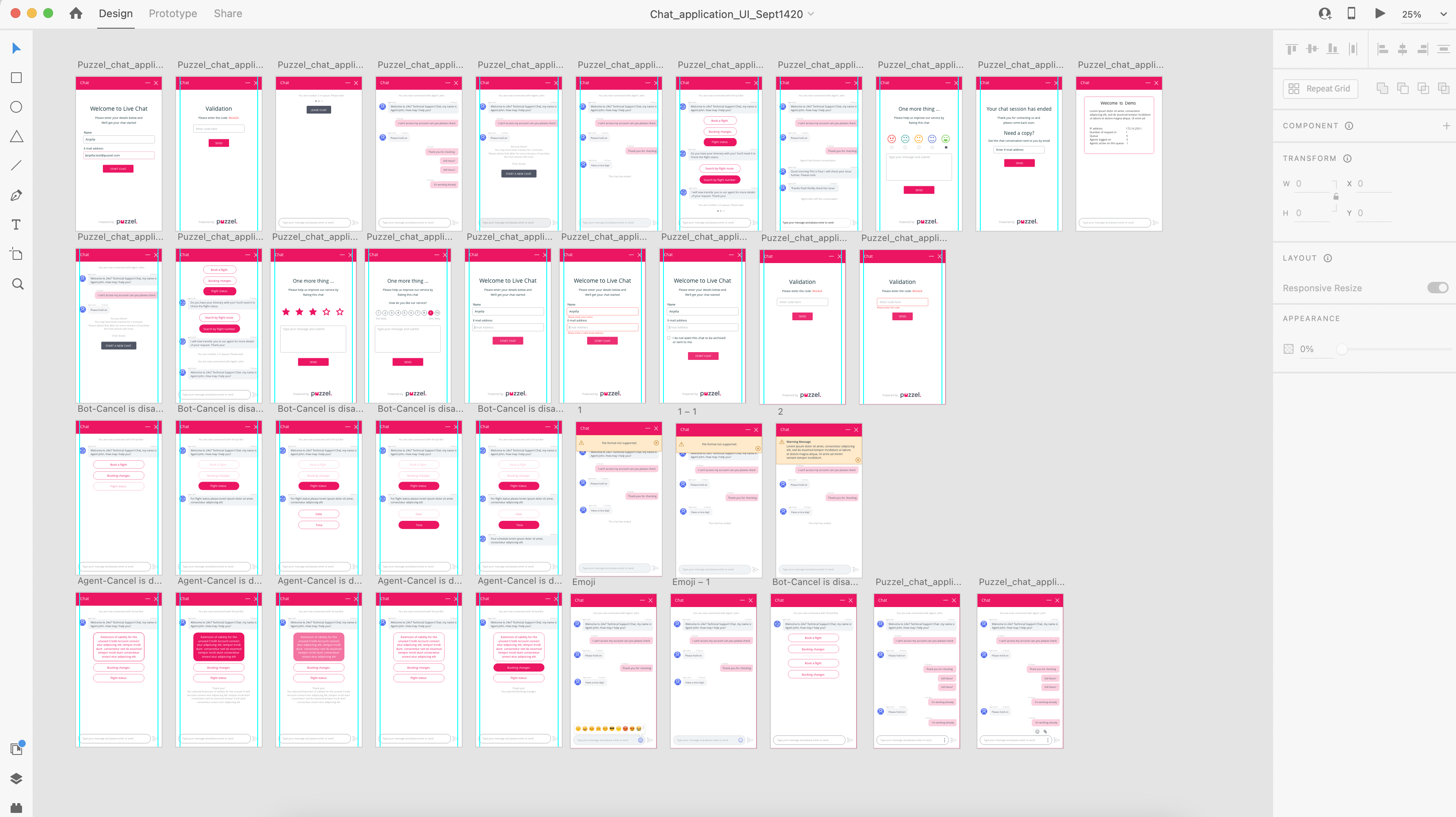
High-Fidelity Prototyping
Since the legacy design already existed, I skipped low-fidelity sketches and moved directly to high-fidelity designs. My approach focused on creating a modern and accessible interface that adhered to WCAG standards. Key improvements included:
- Redesigning buttons for clarity and accessibility.
- Incorporating a conversational flow that guided users naturally through bot interactions.
- Enhancing the chat area with attachment and emoticon functionalities.
Key Features and Enhancements
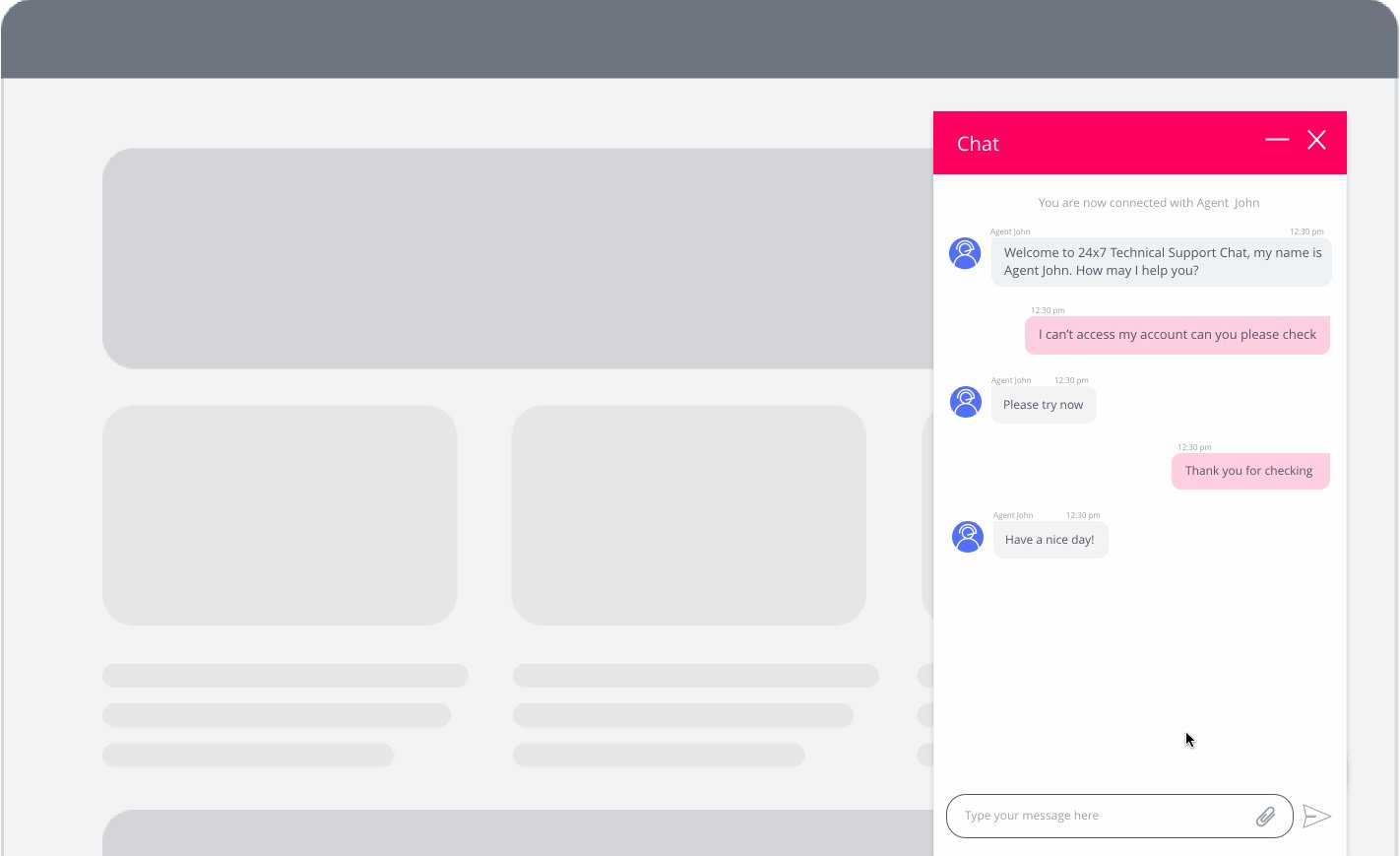
- Talking to a Bot with Buttons: I introduced actionable buttons that made conversations with bots more structured and user-friendly.
- Restarting a Chat: Added a seamless way for users to start a new conversation after completing a bot chat.
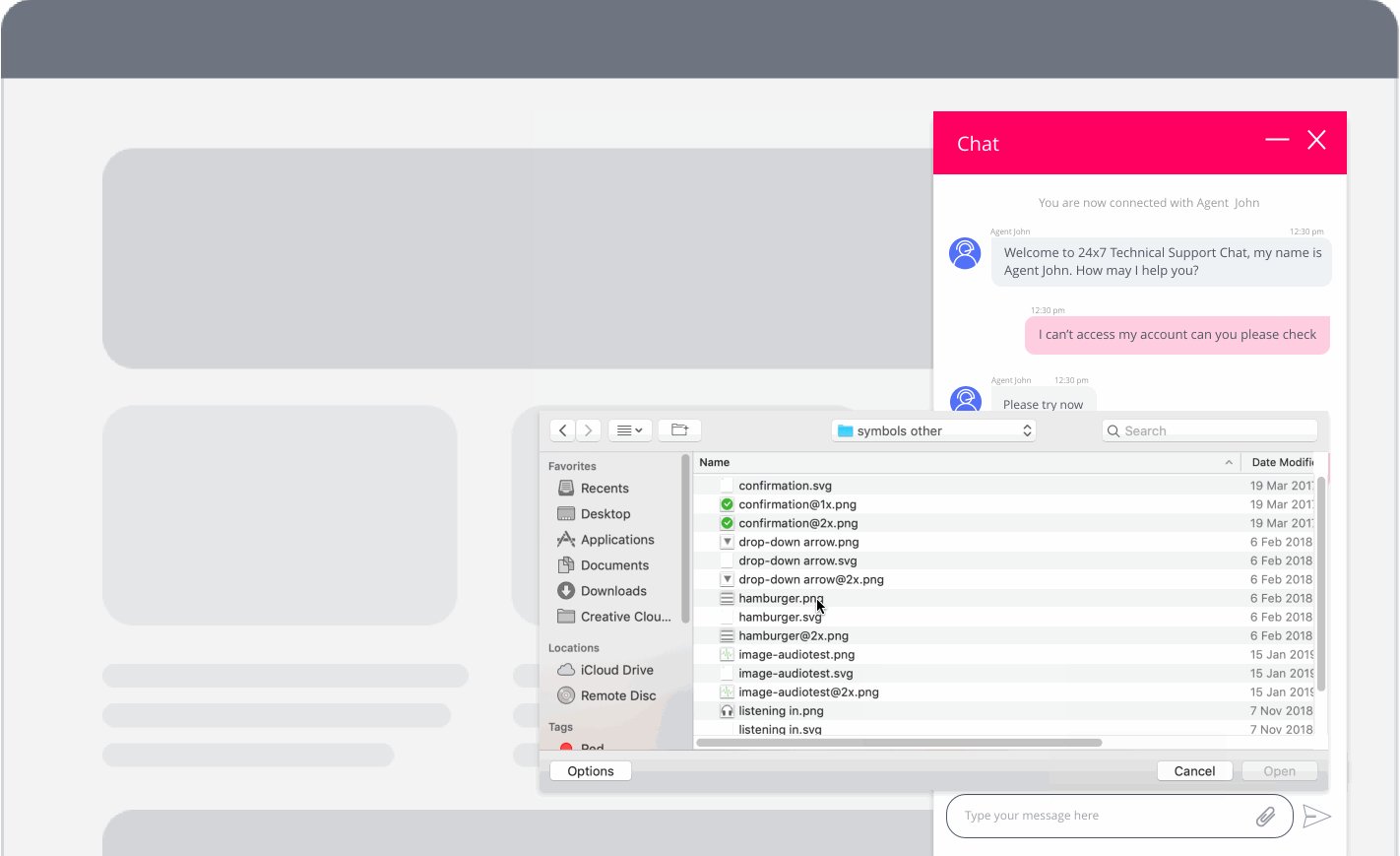
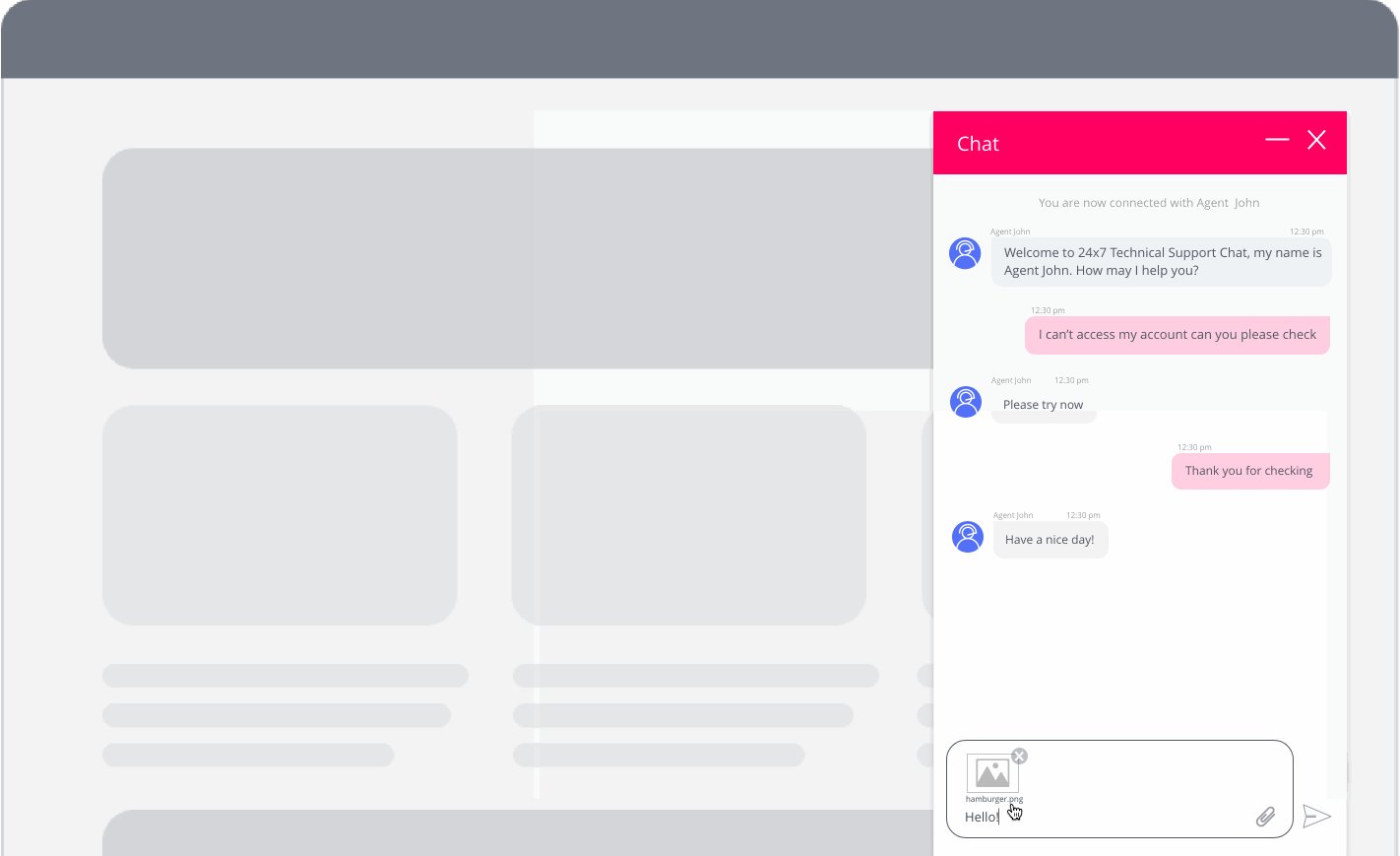
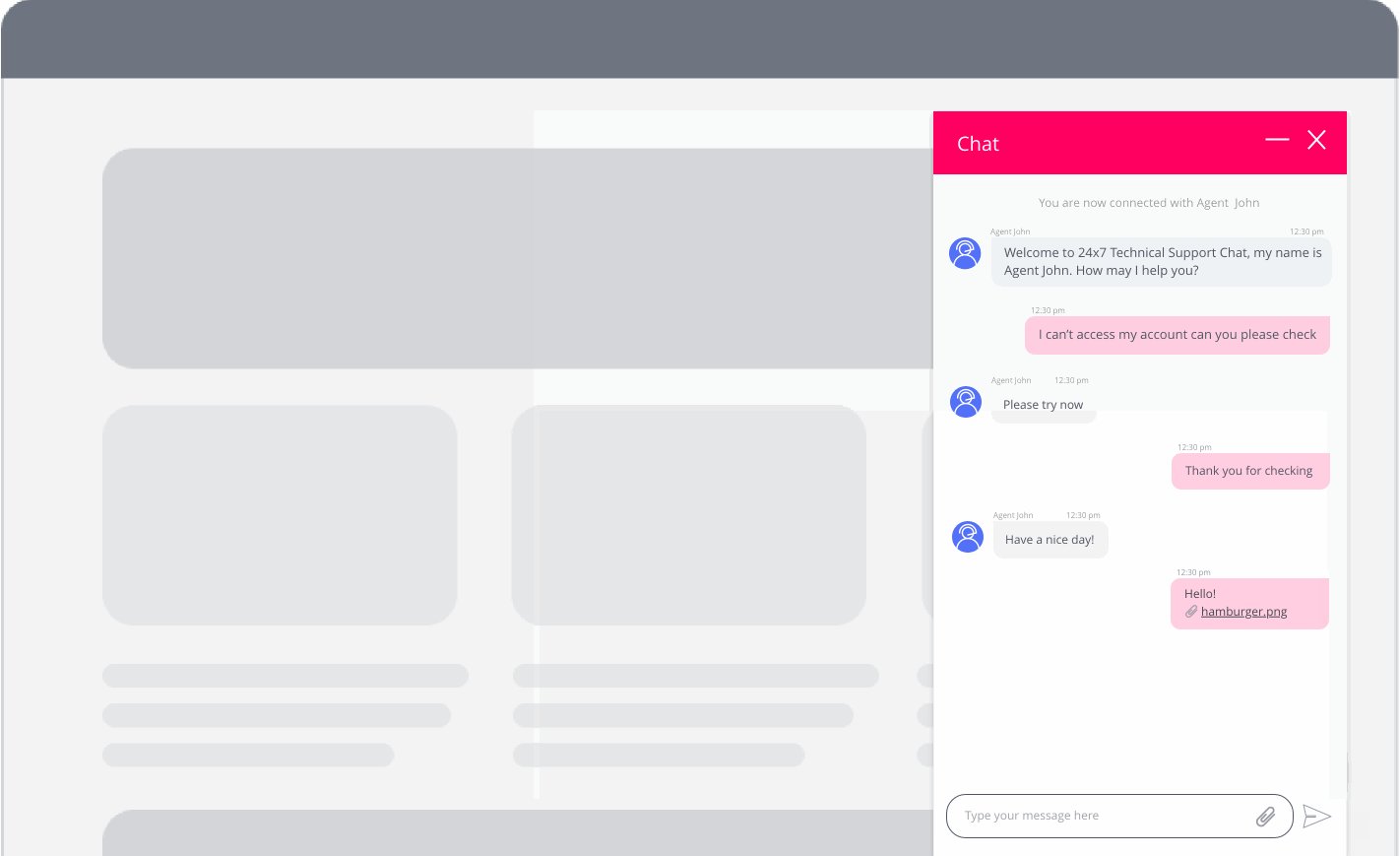
- Adding Attachments and Emoticons: Designed a message area that accommodated both functional (attachments) and expressive (emoticons) features, enriching the user experience.

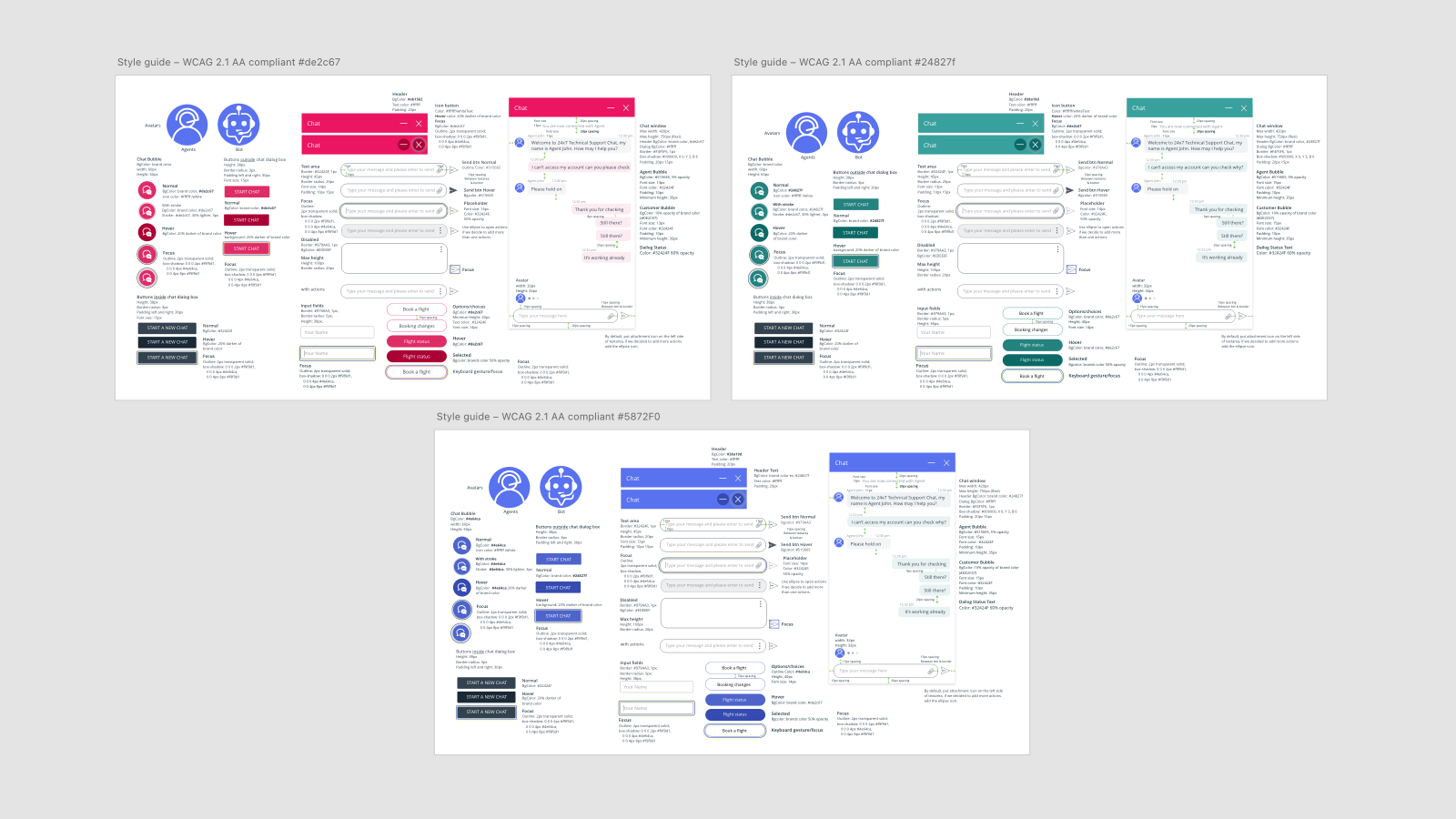
Once the design was finalized, I delivered a comprehensive style guide and a pre-built theme to the development team. The style guide served as a blueprint, ensuring consistency in the user interface and alignment with the WCAG accessibility standards. Providing this resource streamlined the development process, enabling developers to implement the design efficiently while maintaining accessibility compliance. A style guide is essential for developers as it not only fosters uniformity across the application but also reduces ambiguity, accelerates implementation, and ensures the final product adheres to both design and accessibility standards.
Outcome
The redesigned web chat application was a success, delivering a modern, user-centric interface that exceeded expectations. Key results included:
- Improved Accessibility: The application was now WCAG-compliant, ensuring inclusivity for all users.
- Enhanced Engagement: Users found the redesigned chat easier and more enjoyable to use, with new features like buttons, attachments, and emoticons significantly improving the experience.
- Streamlined Interactions: The new conversational flow and intuitive UI minimized confusion, resulting in higher satisfaction rates.
- Positive Stakeholder Feedback: The product owner and stakeholders commended the redesign, noting how it aligned with business goals and user needs.
This project not only revitalized an aging application but also demonstrated how thoughtful design and collaboration can elevate an existing product to meet modern standards.