Anjella De Los Reyes
Digital Designer | UI/UX | Web & CRO | Front-End Development
Project Overview: Knowledgebase Revamp for Contact Center
Overview
The current Knowledge base was lacking key features necessary for large organizations. Content segregation, effective management, and compliance were difficult to achieve with the existing setup. Additionally, the lack of data on content effectiveness made it challenging to improve the system. As a result, supervisors and admins needed more robust tools to manage content and ensure a consistent, effective knowledge management process. This project aimed to add several new functionalities that would address these gaps and enhance the overall user experience for supervisors and admins.
Objective
The goal of this project was to overhaul our existing Knowledge base product, which was basic and not fully aligned with the needs of enterprise-level contact centers. Our focus was to introduce new functionalities to improve content management, compliance, and accessibility. This revamp aimed to empower supervisors and admins with the tools they need to efficiently manage knowledge content, track performance, and ensure seamless access across different teams.
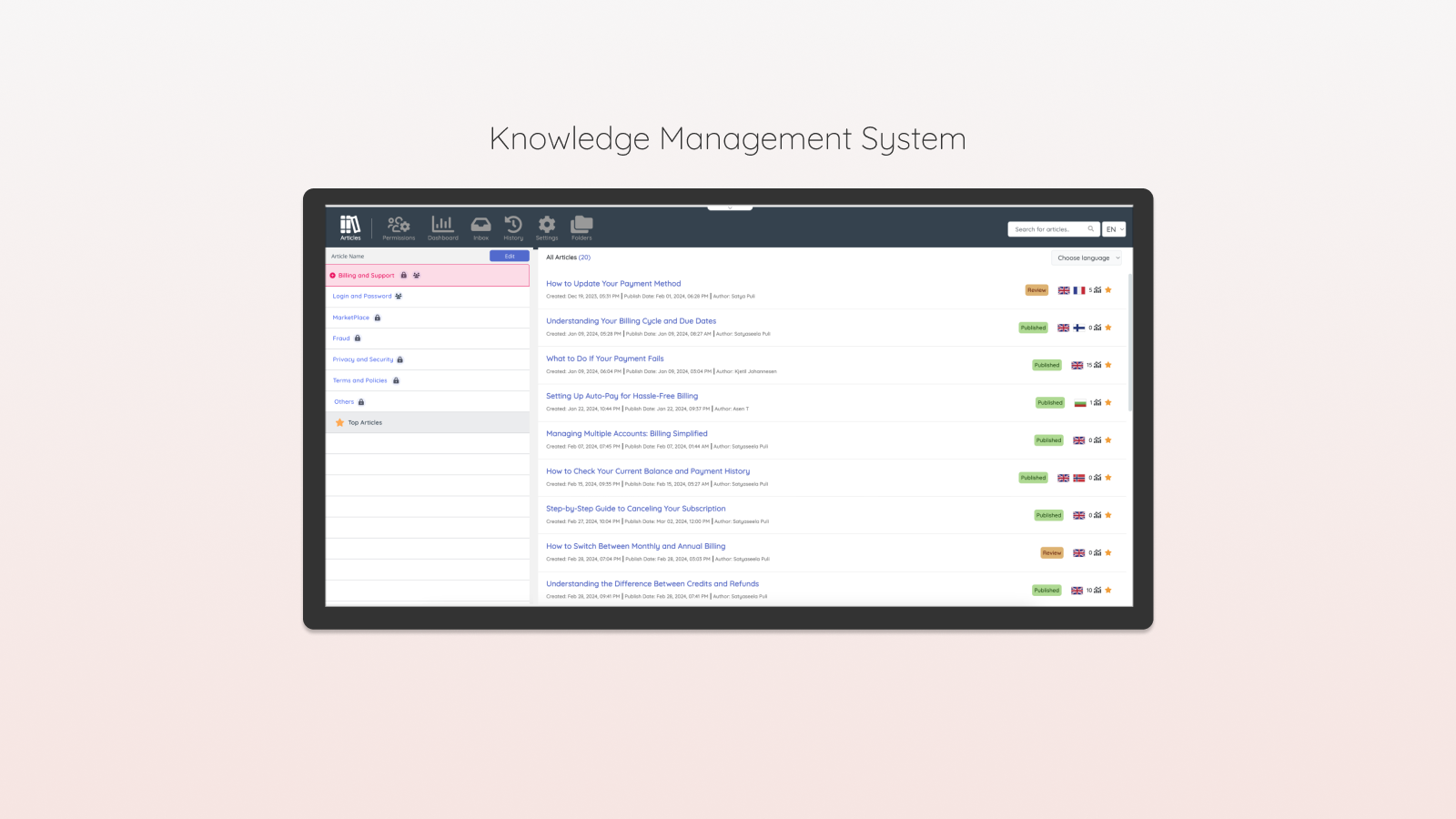
This is the basic knowledge management tool within the admin interface

Other critical features included Article Version Control, for tracking and rolling back changes, and Decision Tree-based Articles, which guided agents through complex troubleshooting. Enhancements like improved Article Tagging, Attachment Management, and Audit Trails streamlined content management and compliance. For lengthy articles, a Table of Contents was introduced to simplify navigation, and a Dashboard was requested to give supervisors insights into article performance.
Role
As the User Experience Designer, My role was to translate these requirements into a seamless, user-friendly experience that aligned with their goals and improved overall efficiency. My role also involved collaborating with stakeholders to understand their needs, creating wireframes and high-fidelity mockups, and ensuring that the final design was intuitive and aligned with user expectations. I would be also responsible for designing features that were not only functional but also easy to navigate, allowing admins to manage content effortlessly.
UX Process Plan: How I Will Achieve a Seamless User Experience
As a User Experience Designer, my approach to creating a seamless and effective user experience for this Knowledgebase revamp will be structured and iterative. I believe in focusing on user needs and aligning design with business goals. Here’s how I plan to approach the design process:
1. Research & Discovery
Before jumping into the design phase, I’ll start with thorough research to understand the pain points, needs, and behaviors of the end-users (supervisors and admins). Although we are working on a tight timeline, I’ll rely on available feedback from stakeholders, internal user interviews, and any previous user data we have to gather insights. Understanding the key problems and what’s most important to users will guide the entire design process. I’ll also review the competitive landscape to identify best practices in similar systems.
2. Defining User Personas & Journey Mapping
Using insights from research, I’ll define clear user personas that represent the primary users of the system—supervisors, admins, and agents. I’ll map their user journeys to identify pain points and opportunities where new functionalities (like Article Expiry or News Management) can directly improve their workflow. This will help prioritize which features are most critical to address first.
3. Ideation & Concept Development
Once I understand the needs, I’ll move into the ideation phase, where I’ll brainstorm multiple solutions for the required functionalities. During this phase, I’ll sketch low-fidelity wireframes, create flow diagrams, and discuss these concepts with stakeholders and the development team to ensure alignment with technical feasibility and business objectives. Collaborative workshops will help refine ideas and incorporate feedback early on.
4. Design & Prototyping
Next, I’ll begin creating high-fidelity mockups and interactive prototypes that showcase the new functionalities in detail. These prototypes will allow me to test and demonstrate how the design will work, focusing on usability, visual hierarchy, and intuitive navigation. Tools like Figma or Adobe XD will be used to build these prototypes. I will make sure the designs are clean, easy to navigate, and visually align with the brand’s existing style.
5. Usability Testing & Iteration
Although the timeline is tight, I’ll ensure to run usability testing with a small group of users to identify any areas of friction. I’ll focus on testing key flows, such as managing categories and sections or creating and publishing news articles. Feedback from usability testing will help refine the interface and interactions. I’ll iterate on the design, making quick improvements to address issues and optimize the experience.
6. Collaboration & Alignment with Stakeholders
Throughout the process, I’ll ensure close collaboration with product owners, developers, and stakeholders. Regular meetings and reviews will ensure everyone is aligned on progress, feature feasibility, and that the design is moving in the right direction. I will also make sure that the design is scalable and can be easily implemented by the development team.
7. Final Handoff & Support
Once the final design is approved, I’ll prepare all necessary assets and documentation for handoff to the development team. This will include detailed design specifications, interaction guidelines, and any additional notes on usability. After launch, I’ll continue to gather feedback and be available for any further design adjustments or enhancements.