Anjella De Los Reyes
Digital Designer | UI/UX | Web & CRO | Front-End Development
Knowledge Management System - Creating Guided Questions

Having a guided question (decision tree) feature in Knowledge Base management is crucial as it provides a structured pathway for users to independently navigate and find precise solutions to their inquiries, thereby reducing support requests, empowering users with self-service capabilities, and significantly enhancing their overall experience.
How Did I Create an Intuitive Guided Questions for Users?
I created intuitive guided questions by designing a structured, user-friendly decision tree system based on extensive research and iterative wireframing. Low-fidelity mockups helped me identify and resolve potential obstacles early, while high-fidelity designs ensured visual and functional consistency. My collaboration with stakeholders and developers refined the design, enabling users to navigate paths seamlessly and find solutions efficiently, meeting the project’s goal of enhancing the Knowledge Base experience.
Project Overview
The existing Knowledge Base system lacked a critical feature: decision trees or guided articles. These tools are essential for enhancing user experience by enabling users to find solutions through a series of structured, logical questions. By integrating this feature, the Knowledge Base could empower users to resolve their issues independently, reduce support requests, and streamline the support process. This project aimed to design and implement guided questions while ensuring ease of use and alignment with user needs.
Role
As the UX Designer, I was responsible for designing the user experience by creating wireframes and prototypes, collaborating with stakeholders, and ensuring the final product met both user and business requirements.
Objective
The goal was to design a system that allowed for the creation and navigation of guided articles. These articles would direct users along specific paths based on their choices, ultimately leading them to the most relevant solutions. The design needed to accommodate various languages, audience groups, and flexible configurations while maintaining an intuitive user experience.
Key Challenges and Solutions
Key challenge: Complexity of the UX due to the multiple branching paths in the guided articles feature.
Solution: Dedicated significant time to drafting low-fidelity wireframes using Balsamiq to allow for rapid iteration and feedback, ensuring a clear and intuitive design.
Key challenge: Tight timeline, which required skipping the user interview phase.
Solution: Conducted extensive competitive research to analyze how other platforms implemented guided questions, ensuring a competitive user experience.
Key challenge: Technical limitations that required close collaboration with the product owner and developers.
Solution: Worked closely with the product owner and developers to address technical limitations and refine the design.
Research
Given the time constraints, I focused on secondary research. I studied industry best practices for guided articles, analyzing platforms known for their robust Knowledge Base systems. This research provided valuable insights into effective patterns and common pitfalls, which informed my design decisions.
These are some knowledge base tools that incorporate decision tree or guided article features to enhance user interaction and information retrieval.
Zendesk Guide: Zendesk Guide allows you to create decision tree structures to guide users to the right content based on their responses.
Helpjuice: Helpjuice enables the creation of decision trees within your knowledge base to assist users in finding solutions to their queries.
ProProfs Knowledge Base: ProProfs Knowledge Base provides the ability to create interactive guides and decision trees to help users find information efficiently.
MindTouch: MindTouch offers a knowledge management platform that allows the creation of guided articles and decision trees for a more interactive user experience.
Ideation
On this phase, I began with low-fidelity wireframes to visualize the user flows and interactions. These wireframes helped identify potential pain points, such as navigating back through a guided path or linking articles dynamically. Iterating on these early designs saved time and ensured the foundation of the experience was sound before moving to high-fidelity mockups.
Design Version 1 – Dynamic Behavior
Design Version 2- Static Behavior

This choice was made to simplify the overall design, ensuring a more streamlined and user-friendly experience. The simplicity of Design 2 allows for easier navigation and better accessibility, aligning with our goal of creating an intuitive and efficient interface for our users.
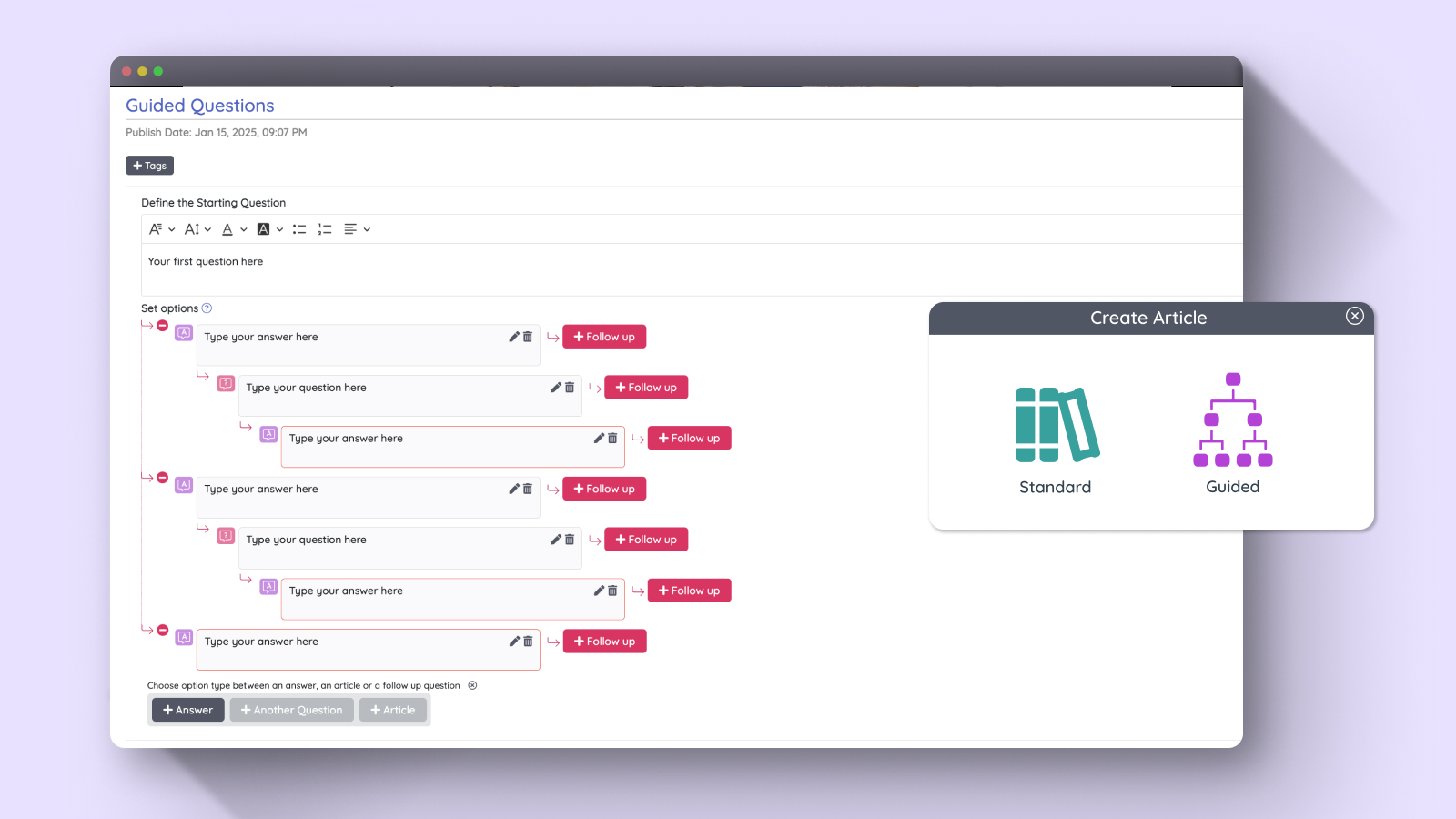
Design
Once the user flows were finalized, I transitioned to creating high-fidelity mockups. These designs incorporated all the necessary features, such as configurable buttons or radio options for answers, the ability to link existing articles, and support for multiple languages and audience groups. Aside from creating a design in the admin view, I need to create the design in the Agent View. I also ensured that the guided articles maintained the visual consistency of the Knowledge Base through a detailed style guide. This guide outlined typography, color schemes, and component behaviors, ensuring a cohesive experience across the platform.

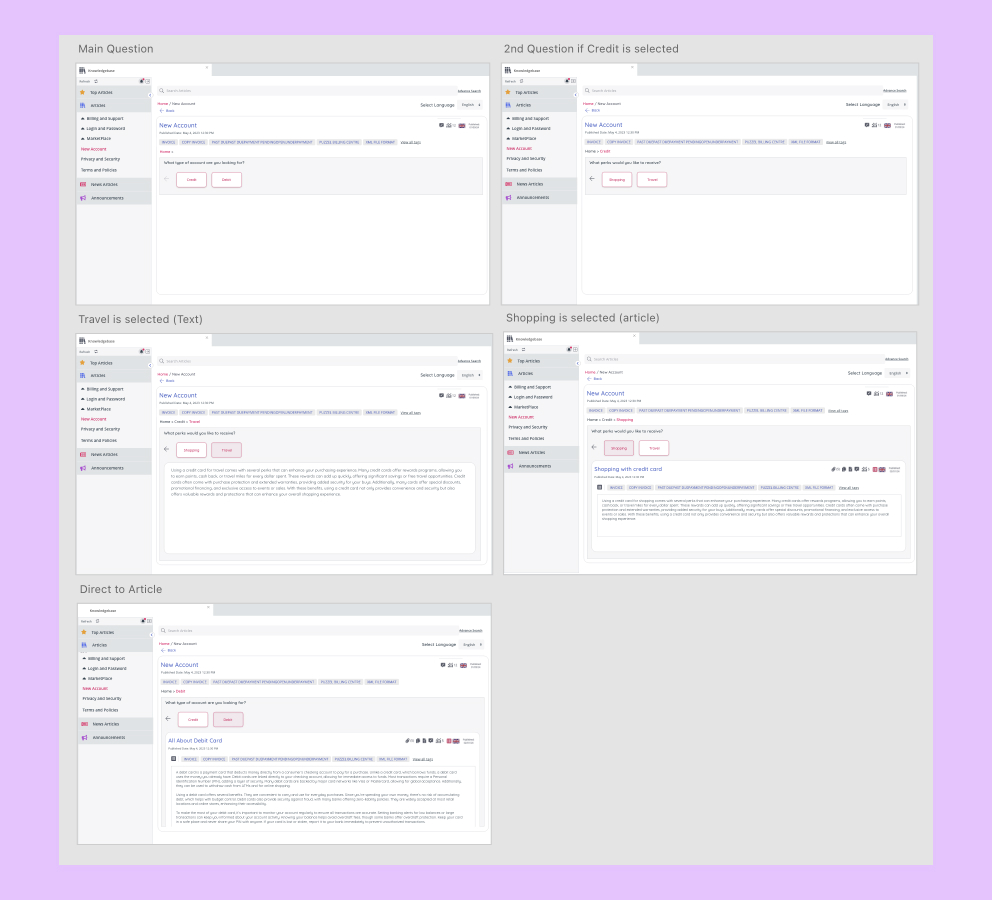
Agent View

Testing
While time constraints prevented extensive user testing, We had refinement sessions with developers and stakeholders. These sessions served as an opportunity to validate the design, gather feedback, and make necessary adjustments. By simulating user interactions and walkthroughs, we ensured the design was intuitive and met the acceptance criteria.
Outcome
The project resulted in a robust and user-friendly guided articles feature. Users could now navigate decision trees with ease, finding relevant solutions efficiently. The feature’s flexibility allowed for dynamic configurations, supporting various languages and audience groups while maintaining a seamless experience. The addition of a comprehensive style guide ensured consistency and facilitated future enhancements. The positive reception from stakeholders and the development team underscored the success of the design.
This case study highlights the importance of iterative design, collaboration, and adaptability in delivering impactful UX solutions. Despite challenges, the final product achieved its goals, enhancing the Knowledge Base’s functionality and user satisfaction.
