Anjella De Los Reyes
Digital Designer | UI/UX | Web & CRO | Front-End Development
Folder management in a knowledge base streamlines access to files by centralizing attachments for reuse across multiple articles, saving time and reducing redundancy. It enables the reuse of attachments across multiple articles.
How Did I Ensure Efficient Folder Management?
Project Overview
In the context of a knowledge base, The goal of this project was to enhance the knowledge base system by implementing a folder management feature that enables the reuse of attachments across multiple articles. This feature ensures that authors can easily access relevant documents without the redundancy of uploading the same files repeatedly.
Role
As the UX designer on this project, my role involved working closely with the product owner and the development team to ensure that the solution aligned with both the business goals and user needs. I was responsible for conducting the initial research, creating wireframes, designing high-fidelity mockups, and collaborating with the team to refine the solution. Throughout the process, I made sure the design was both user-friendly and technically feasible.
Objective
The main objective was to create a folder management system that allowed attachments to be reused across multiple articles. This would save time and reduce redundancy for knowledge base authors, ensuring that they could efficiently reference files without needing to upload them every time. It was also essential that the system provided clear and easy-to-use controls for managing attachments, including search, sorting, and versioning.
Key Challenges and Solutions
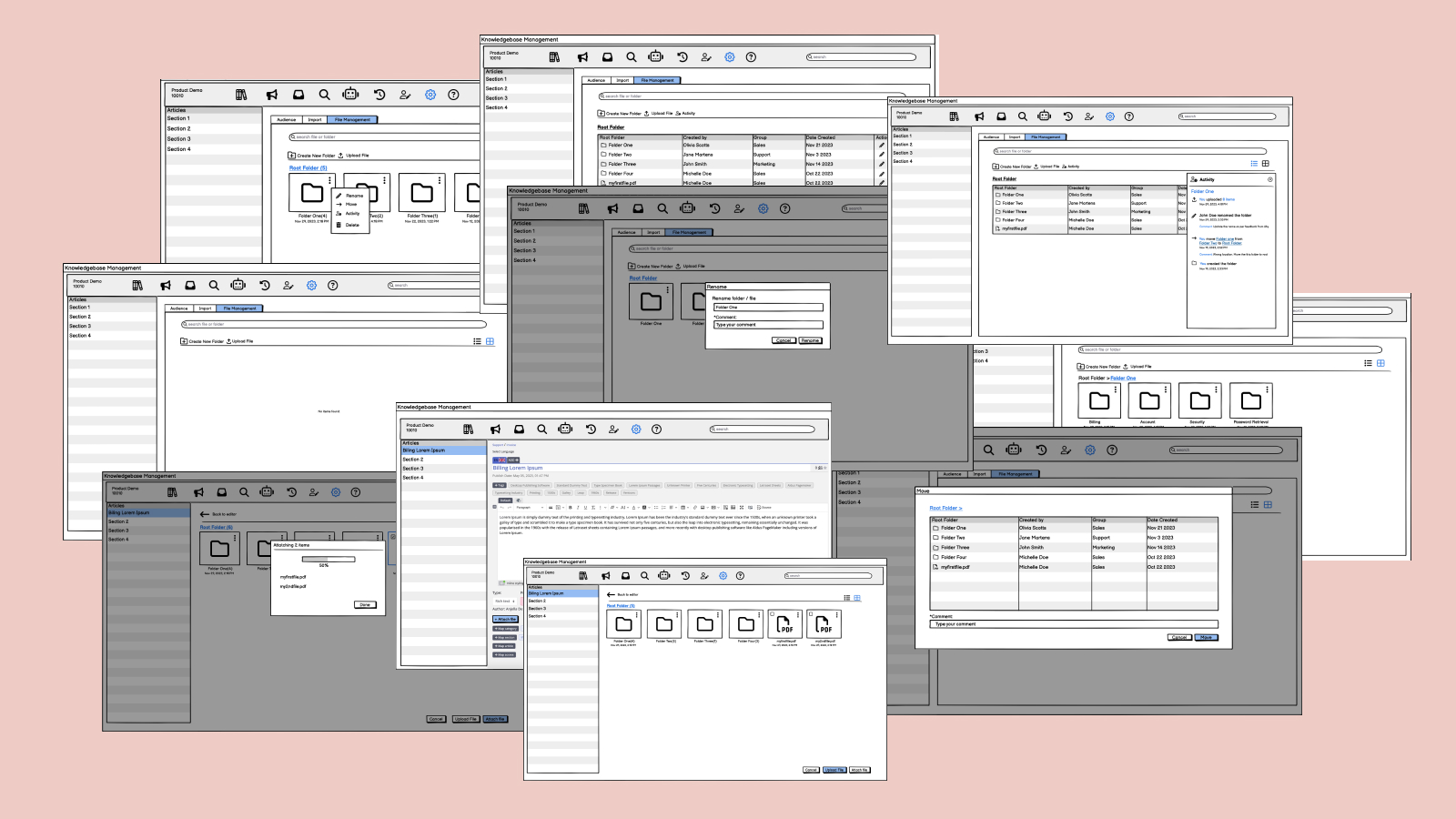
One of the major challenges I encountered was designing an interface that allowed users to easily search, select, and manage attachments without overwhelming them. In the ideation phase, I started by drafting low-fidelity wireframes. This helped me visualize the structure and ensured that users could complete tasks at a glance without needing a tutorial. While this process took time, it was essential to identify potential usability issues early. By working closely with the product owner, we ensured that our design goals were aligned with client needs.
Another challenge was dealing with technical limitations that arose during the design phase. Collaborating with the developers was crucial in understanding these constraints and ensuring that the design was adaptable to the platform’s capabilities. Additionally, the lack of time for user interviews pushed us to move directly into the design phase, but I ensured that we could validate assumptions with user testing once we had more time in the future.
Research
To ensure our design provided the best possible user experience, I conducted research on existing folder management systems example Google and One drive. I explored how other platforms handle file reuse, version control, and permission management. This helped me understand best practices and identify potential features that could enhance the user experience, such as a centralized attachment repository, an easy-to-navigate search interface, and automated link updates.
Ideation
In the ideation phase, I focused on simplifying the user journey for managing attachments. I envisioned a system where authors could select existing attachments from a central repository, search and filter files, and link them to articles without having to upload them each time. I created several low-fidelity wireframes that explored different layouts and interaction flows. By doing so, I was able to identify and address potential usability obstacles early on, refining the design before moving into higher fidelity mockups.
Design
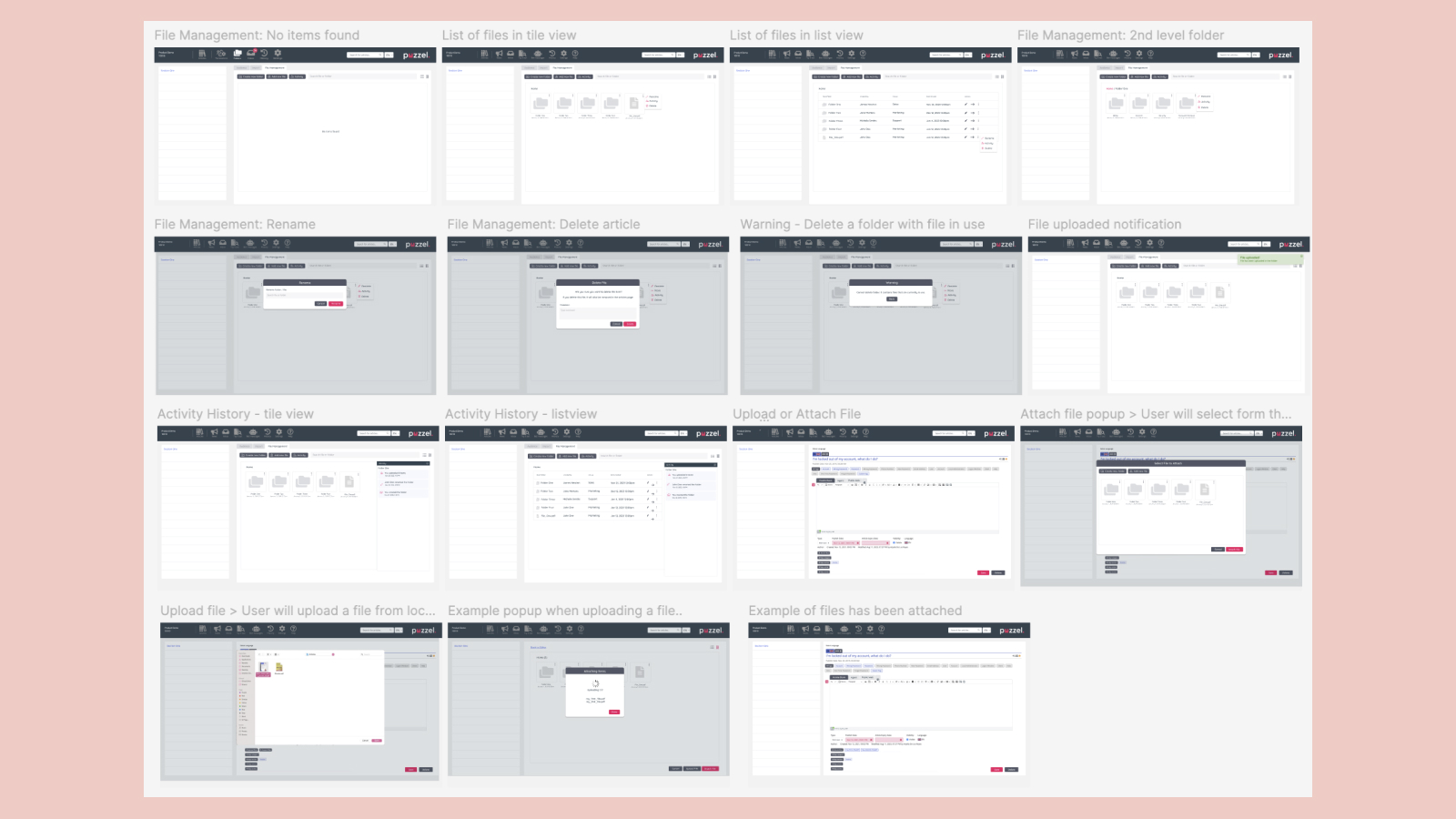
Once the initial concepts were validated and refined, I moved into creating high-fidelity mockups. These mockups featured a clean and intuitive design with an emphasis on usability. I ensured that the search and select interface was simple to use, including options for sorting and filtering attachments. Additionally, I incorporated features like version control, permissions management, and an audit trail to ensure the system was both functional and secure.
Throughout the design phase, I collaborated with developers to ensure that the design was feasible given the platform’s technical limitations. We held several refinement sessions to gather feedback and adjust the design accordingly. The final high-fidelity design included a user-friendly management panel that allowed authors to organize and update attachments.
Testing
Though we didn’t conduct formal user interviews, we relied on feedback from the product owner and development team to ensure the design was intuitive. After refining the design based on technical feedback, I created a style guide to ensure consistency across the interface. This guide included color schemes, typography, and button styles, all of which aligned with the overall design system. Once the final design was approved, we conducted informal testing to validate that the features worked as expected and that users could easily manage their attachments.
Outcome
The result was a streamlined folder management system that met both the functional and security requirements. The new interface allowed authors to easily search for and select attachments from a centralized repository, ensuring a consistent and efficient workflow across the knowledge base. The version control and permission features helped maintain document integrity, while the user-friendly design minimized friction for authors and administrators. The design was well-received by stakeholders and is currently in use in Puzzel’s knowledge base system, enabling better collaboration and content management.