Anjella De Los Reyes
Digital Designer | UI/UX | Web & CRO | Front-End Development
As a Web Developer in VST-ECS (Formerly MSI-ECS) from 2009-2012, I have managed and executed various web projects, overseeing everything from initial design, front-end development, implementation and maintenance. My work has spanned both public-facing and internal systems, each tailored to meet the specific needs of different user groups. This experience has honed my skills in managing complex projects, adapting to diverse frameworks, and ensuring a seamless user experience.
Public & Intranet Site Management
- Objective: My responsibility included managing both public sites and intranet sites that served as vital information hubs for different user groups. The public sites were designed to provide external users with easy access to company information, products, and services, while the intranet sites catered to internal employees, offering resources, updates, and tools essential for daily operations.
- Process: For each site, I took a comprehensive approach, handling design, front-end development, and implementation. Ongoing maintenance involved resolving issues promptly, and implementing iterative improvements to enhance site functionality.
- Outcome: Through proactive management and continuous improvement, I contributed to increased user engagement on public sites and improved efficiency for employees accessing internal resources. These enhancements supported both customer satisfaction and employee productivity.
- Skills Demonstrated: Web project management, UX/UI design, front-end development, maintenance and troubleshooting.
Partner Portals Microsite (Microsoft, Autocad, Autodesk)

- Objective: This project aimed to create a dedicated partner portal to streamline information sharing and facilitate collaboration between our company and external partners. The portal needed to be both functional and visually appealing to reflect our brand standards and meet partners’ needs for accessible information.
- Process: I led the design and fron-end development process, using CSS and HTML to create an intuitive, user-friendly interface. I focused on creating a clean and organized layout, with clear navigation and responsive design to ensure usability across devices. Testing the portal with select partners allowed me to fine-tune the design based on feedback, improving the interface and making adjustments to meet their preferences and requirements.
- Outcome: The portal enhanced communication and efficiency, becoming a key resource for partners to access the latest updates and resources. Feedback was overwhelmingly positive, with users praising the design’s simplicity and ease of use.
- Skills Demonstrated: Front-end development, CSS and HTML proficiency, user-centered design.
MSI-ECS Modularized Immersion Training Program
- Objective: To support employee training and professional development, I developed an online examination system that streamlined testing and assessment processes. The goal was to create an accessible and reliable tool for assessing employees’ skills and tracking their progress over time.
- Process: Using the Moodle framework, I customized the system to align with our company’s training objectives. This involved configuring course settings, creating exam content, and designing an intuitive interface that made it easy for employees to navigate. I also set up automated grading to reduce administrative workload and provide instant feedback to test-takers, creating a more efficient learning experience.
- Outcome: The examination system improved the efficiency of our training program, saving time and resources while ensuring a consistent and high-quality assessment experience for all employees. Managers and trainers found the system valuable for tracking individual progress and identifying areas for further training.
- Skills Demonstrated: E-learning development, Moodle framework customization, UI design.

Mapping System (ASP)
- Objective: This internal mapping system was designed to assist company teams in tracking resources, visualizing data, and improving decision-making processes. It aimed to provide users with a clear view of various geographic and logistical data points.
- Process: Using ASP, I developed a custom mapping system with interactive features, enabling users to visualize and manage key data efficiently. The system included layered maps, filtering options, and the ability to zoom into specific data points. Testing and feedback from internal teams helped fine-tune the functionality and ensure the system met diverse user needs, from managers to field staff.
- Outcome: The mapping system became a valuable tool, improving resource tracking and operational decision-making. Teams appreciated the system’s ease of use and ability to visualize complex data, which led to more informed, data-driven decisions.
- Skills Demonstrated: ASP development, data visualization, UX design, data management.
Online Catalog (Joomla Framework, PHP)
- Objective: The online catalog project aimed to provide customers with quick, easy access to our product lineup, allowing them to browse and search for items without the need for printed materials. This digital solution sought to improve the customer experience and make product information readily accessible.
- Process: I led the design and development of the catalog using the Joomla framework and PHP, ensuring that the catalog was visually appealing, well-organized, and user-friendly. By implementing search filters, product categories, and a responsive design, I created an experience that was both efficient and enjoyable for users. I also added backend functionality for easy updates, ensuring the catalog remained current without extensive developer involvement.
- Outcome: The online catalog boosted customer engagement, providing them with a convenient way to explore our offerings. It reduced the need for printed catalogs and allowed the sales team to easily share product information with clients.
- Skills Demonstrated: Joomla framework, PHP development, catalog design, responsive web design, UX/UI design.

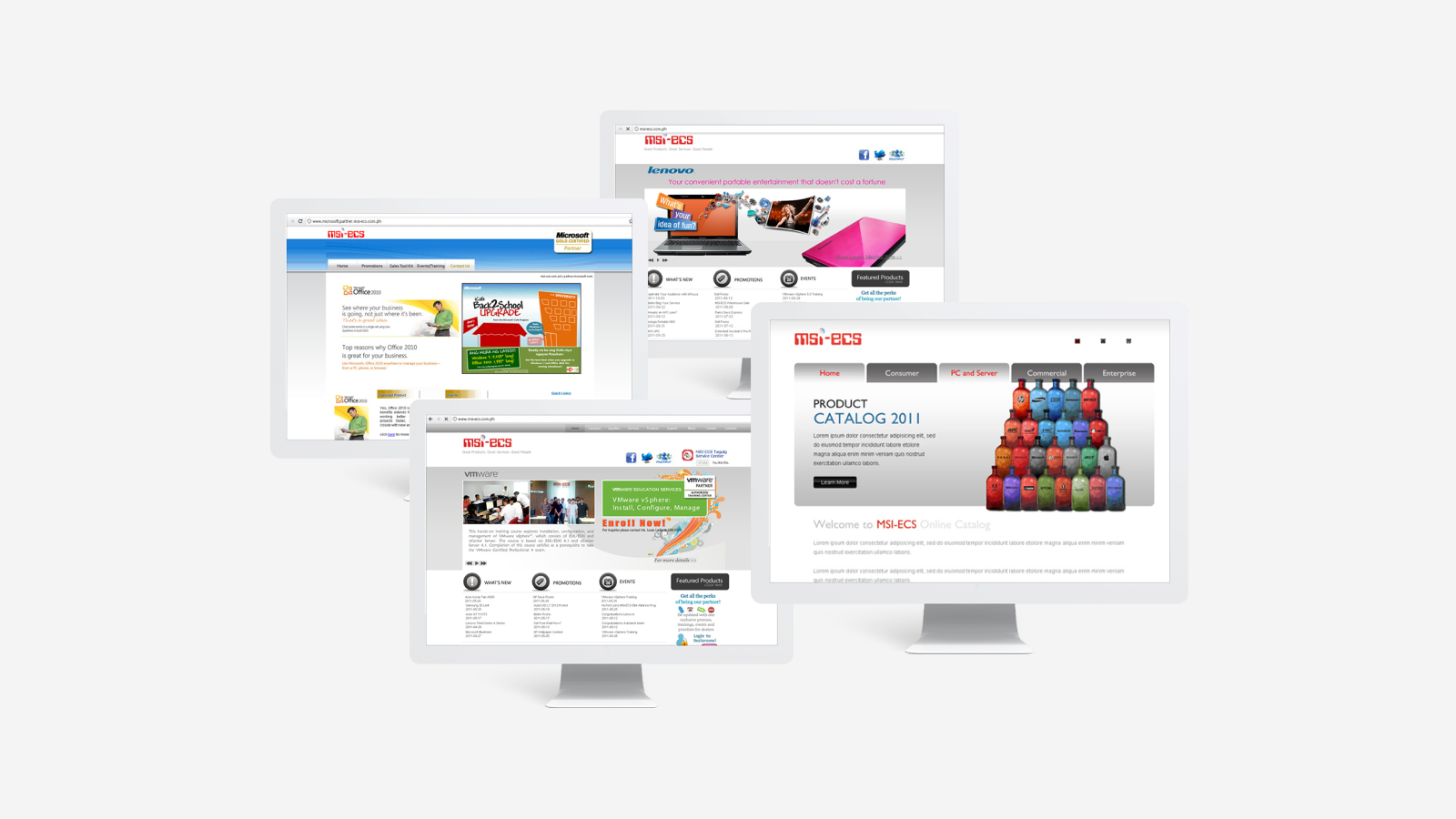
Project: MSI-ECS Company Website
- Objective: To develop an engaging, informative, and user-friendly company website for MSI-ECS, enhancing its digital presence and p roviding visitors with a seamless platform to explore products, services, and company information.
- Process: To create the MSI-ECS company website, I began with thorough research to understand the needs of our audience and the company’s objectives. I designed a professional, responsive layout that aligned with MSI-ECS’s brand, developing the site with CSS and HTML for speed and accessibility. Throughout the project, I gathered feedback from stakeholders to refine the design and content, ensuring the website highlighted key services and offered smooth navigation. Finally, I conducted comprehensive testing to optimize performance across all devices, launching a polished, user-friendly website.
- Outcome: The new MSI-ECS website enhanced the company’s online visibility, providing a robust platform that allowed visitors to easily access information about products, services, and updates. Post-launch, MSI-ECS experienced increased web traffic and engagement, and the user-friendly interface received positive feedback for its design and functionality.
- Skills Demonstrated: Responsive web design, Front-end development, UX/UI design.

Project: Knowledge Management Center
- Objective: To update existing centralized Knowledge Management System for MSI-ECS that would enable employees to easily find, share, and manage essential information and resources, ultimately increasing productivity and reducing response time across departments.
- Process: Designed a clean, intuitive interface for ease of use, focusing on clear navigation and quick access to essential resources. Developed the system together with my colleague who does the backend ensure adaptability and scalability. Ensure that the system met company standards for performance and reliability. Launched the Knowledge Management System and provided ongoing support and updates to meet evolving needs.
- Outcome: The Knowledge Management System significantly improved MSI-ECS’s internal information sharing and retrieval processes, reducing response times and supporting a more collaborative work environment. Employees provided positive feedback, noting easier access to resources and better support for daily tasks, contributing to enhanced productivity across the company.
Portfolio Summary
- Key Responsibilities: Throughout these projects, I was responsible for full project management, including planning, design, development, implementation, and ongoing maintenance. This comprehensive involvement allowed me to directly impact user engagement and satisfaction.
- Skills Acquired: Across these projects, I developed strong skills in Front-end development -HTML/CSS, ASP, Moodle, Joomla, PHP, and UX design, adapting these skills to each project’s unique requirements.
- Impact & Growth: My work on these projects has enhanced my ability to design solutions that prioritize usability, functionality, and aesthetic appeal. Each project has deepened my understanding of user-centered design, solidifying my role as a UX designer and project manager who can deliver value at every stage.